前一段时间网上找了找黑暗模式的设计思路,发现看了一圈下来各种野路子都有,最后还是觉得苹果的开发者大会的 session 讲的最好。
这个 session 上来就明确了一点:黑暗模式并非是设计一套明度比较低的主题风格,而是系统化地设计一套体系,让同一个界面在默认模式和黑夜模式下让人都能感到熟悉,没有陌生和割裂的感觉。这可能也是为什么网上许多野狐蝉的设计教程和 “经验分享” 没有什么用——他们都在告诉你自己在设计暗色主题界面的时候踩过哪些坑,而没有人把默认的亮色模式和黑暗模式结合起来,将界面元素的关系抽象出来之后进行设计。
“Turning down the lights.”
开篇之后这个 session 的 speaker 抛出了最重要的一个观点:
Dark mode is not just a simple inversion of light mode. It’s more subtle than that.
Think of it as turning down the lights.
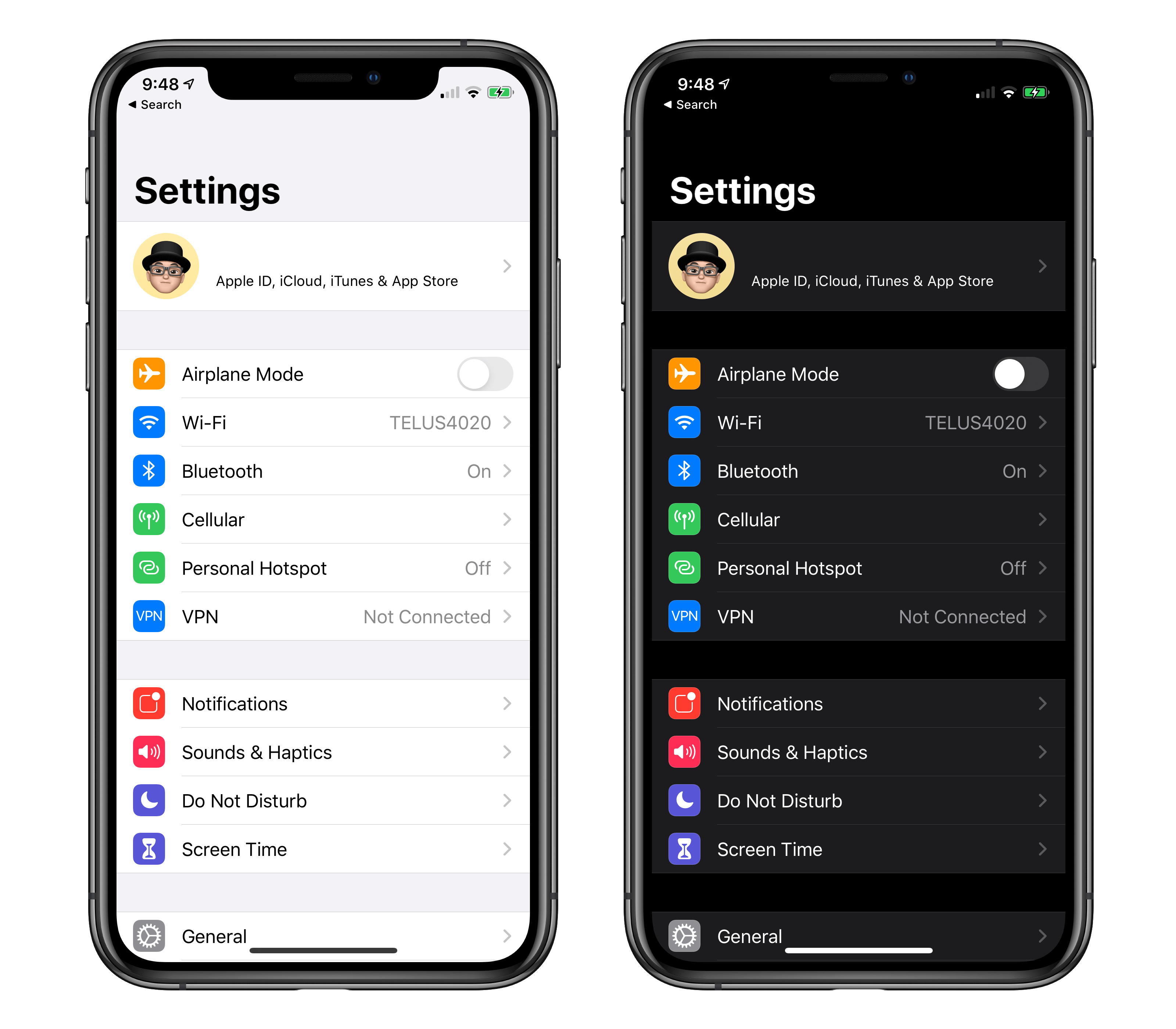
一个最简单的例子就是,iOS 13 系统默认的 UITableView 的背景颜色在默认模式下是淡灰色,在黑夜模式下是纯黑色;每一个可以点击的 Cell 在默认模式下是纯白色,在黑夜模式下是深灰色。

iOS 13 设置界面: 默认模式 vs. 黑暗模式
同样的思路,在 iPadOS 上,悬浮的键盘在默认模式下会投下黑色的投影,在黑夜模式下依然会投下黑色投影(而不是奇怪的发光)。
其实背后的思路非常简单:iOS 的设计语言无论在默认模式还是在黑暗模式下都非常清晰地传递出元素之间的遮挡关系。

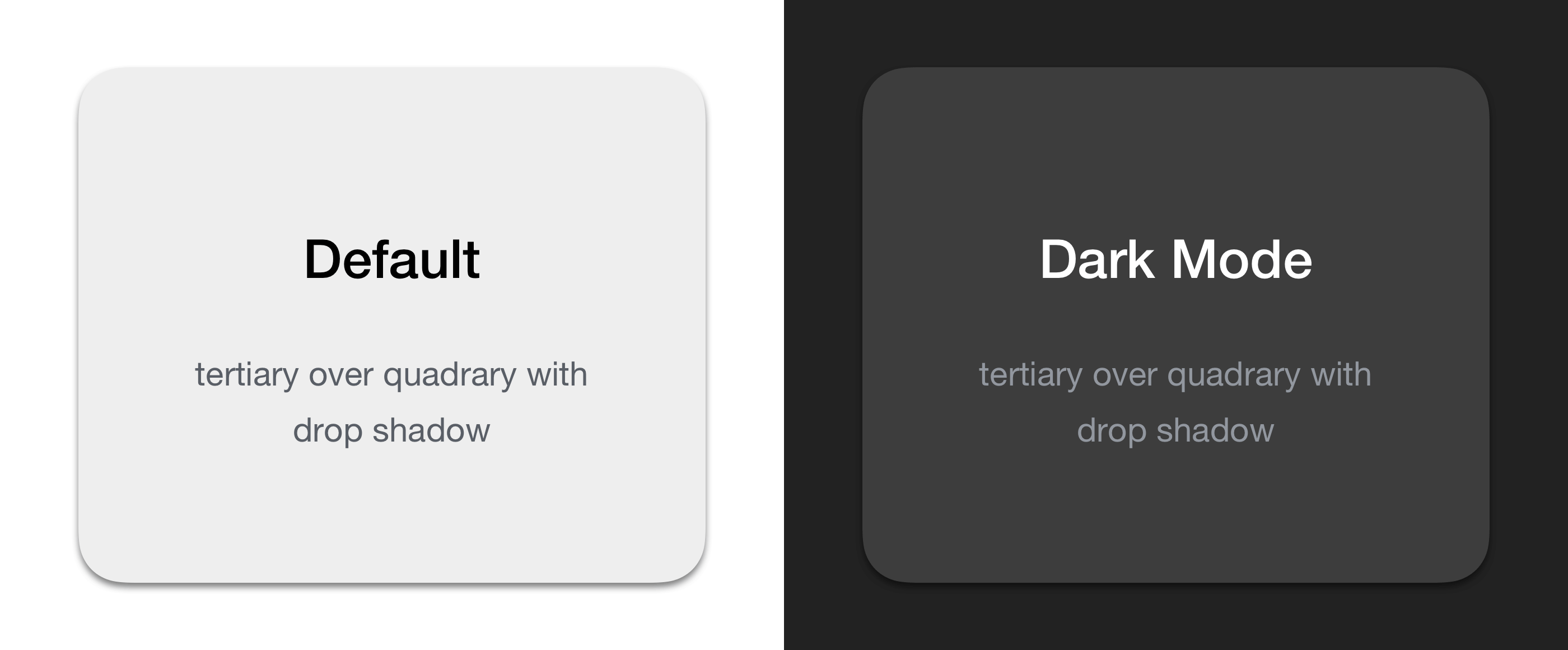
背投阴影: 默认模式 vs. 黑暗模式
以这个卡片式设计为例,即使在黑夜模式下,黑色的投影依然能够在逻辑和视觉上很好地传递元素遮挡关系。两张图的投影都是相同的属性——0 1px 4px rgba(0, 0, 0, 0.5) 但是黑色模式下因为颜色的本身的 subtlety,同样的黑色阴影还是能提供足够的视觉信息。
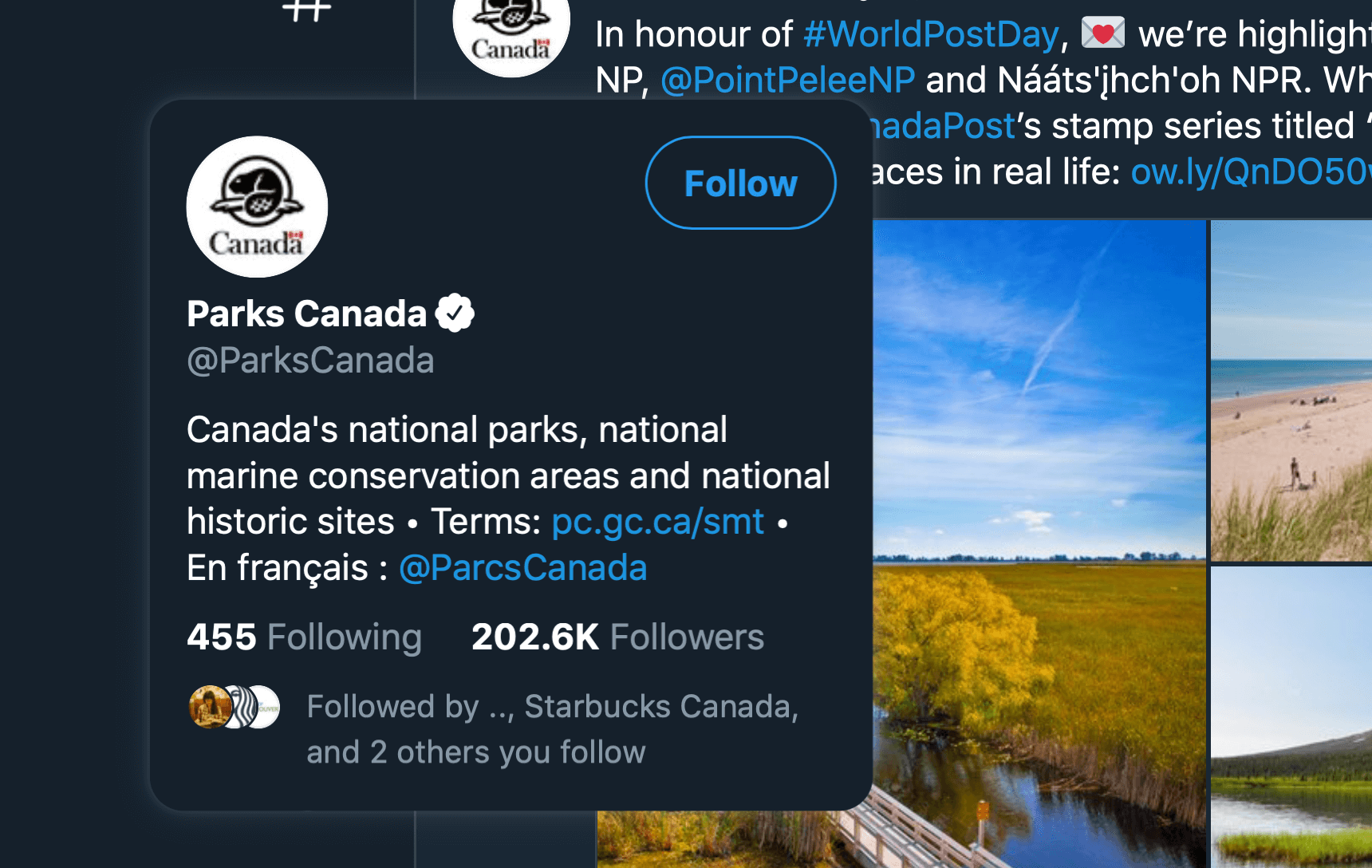
反正千万别像 Twitter 一样散发异光就好——

颜色视觉调整
在开发执行上,iOS 的策略是每一个抽象的 UIColor有两个模式,在默认和黑暗模式下有不一样的表现。这样整个 UI 基本上有 systemPrimaryColor, systemSecondaryColor 等等几套固定的颜色就能吃遍天下了。

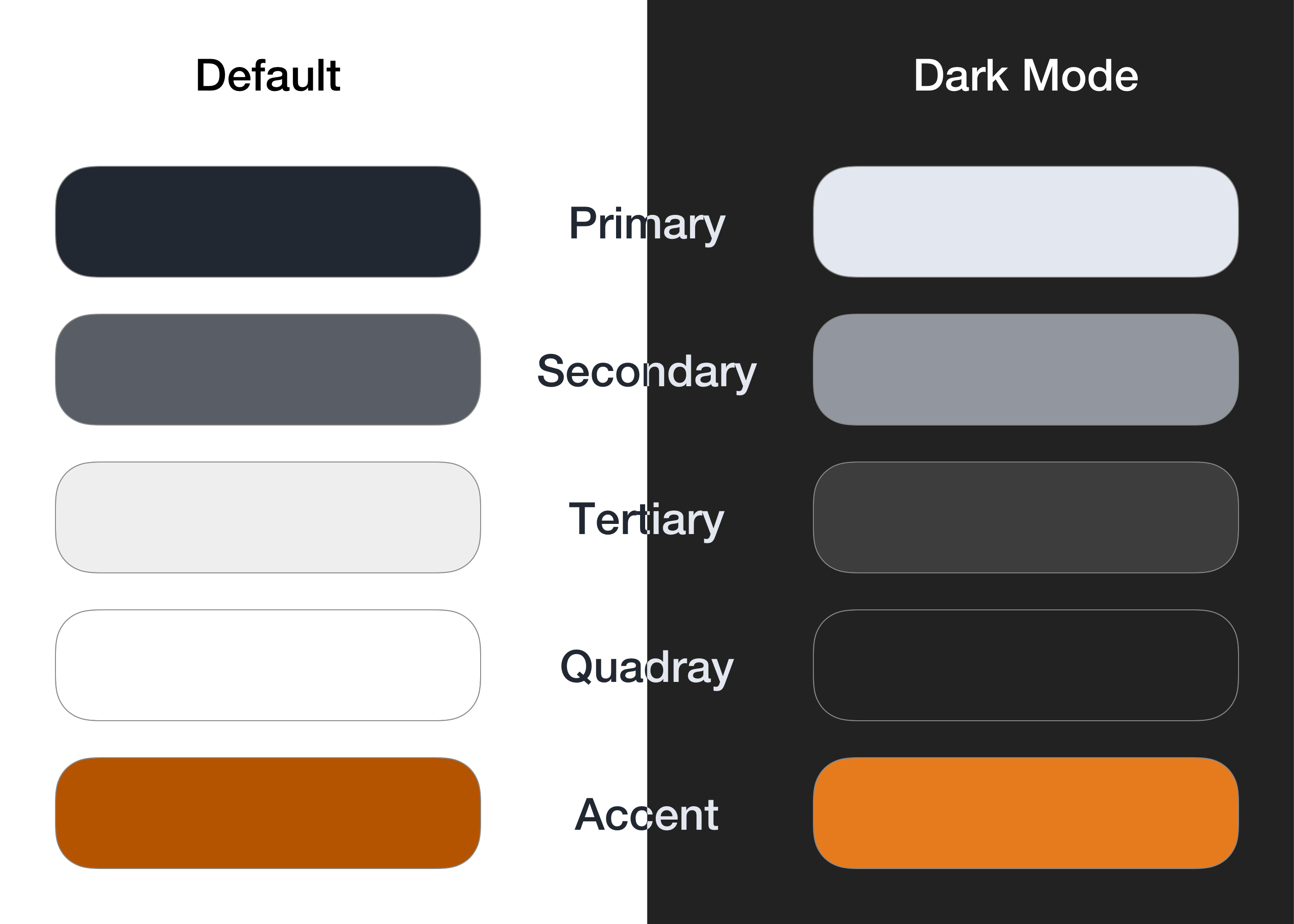
这个博客的调色板
我在折腾这个博客的配色的时候也琢磨了一下配色问题,后来选定了五对颜色:
- Primary 是正文和标题
- Secondary 是副标题、图片标注等次要文字
- Tertiary 是大背景下的小背景,用于视觉区隔
- Quadrary 是大背景色
- Accent 是主题颜色,在这里用在图标和文字超链接上
因为 Accent 主题色和主要文字色经常搭配出现,在两个模式中对颜色进行不同的处理就很关键。默认模式中的主题色更深,更接近文字的颜色;黑暗模式中的主题颜色更浅,同样能够匹配白色的文字。
当然不得不说,这个还是被苹果的 developer session video 启发的——

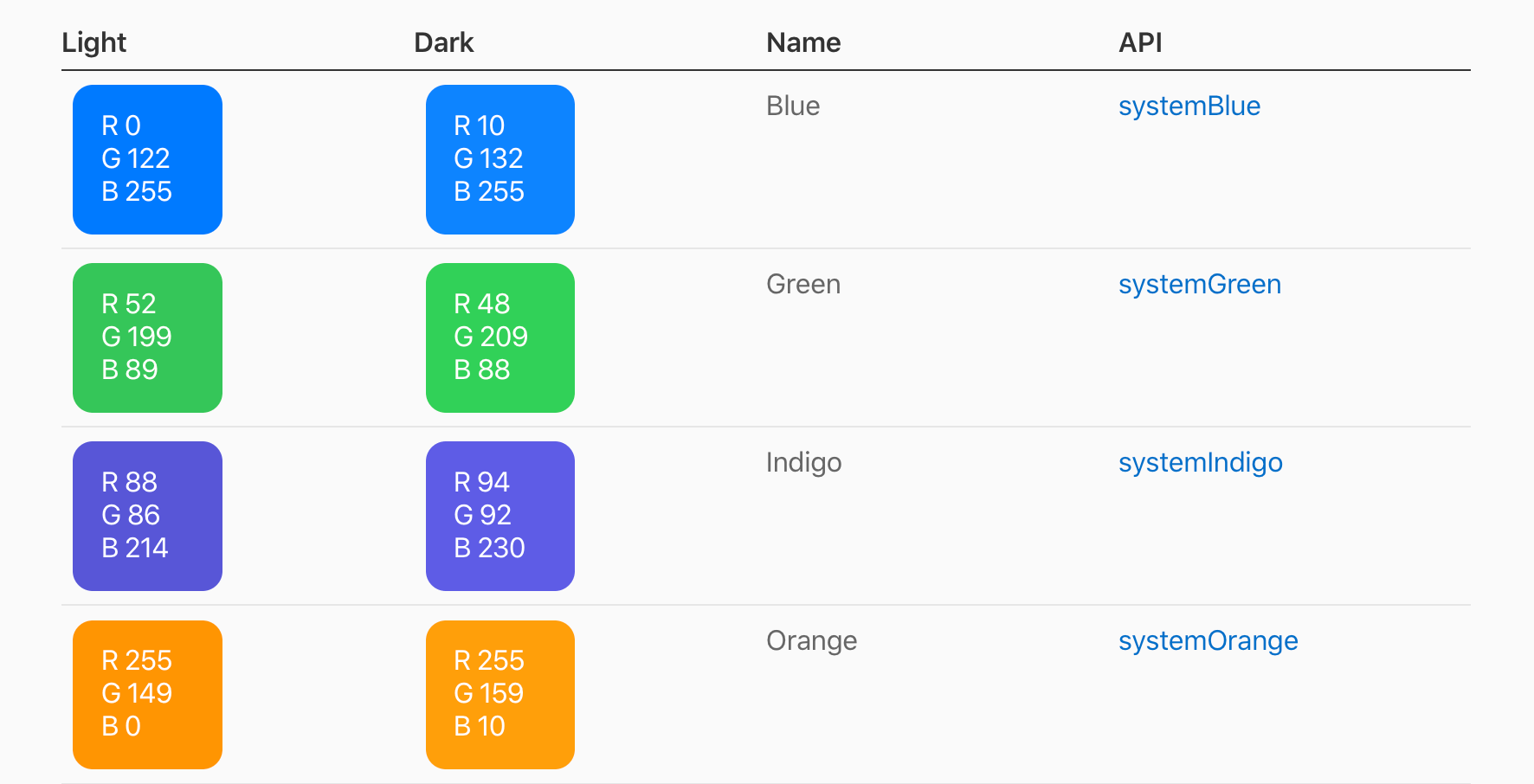
iOS 13 的系统配色在黑暗模式中稍有区别。Apple.
一个总结
所以折腾了这么久,我学到了什么呢?首先是黑暗模式并不等于使用明度低的颜色进行设计;黑暗模式的设计更要求通过对界面元素的关系建立理解,并能够和默认模式的亮色主题的设计建立联系,让用户/读者感觉熟悉。之后的一切细节和技巧——关于阴影的使用、关于颜色的调整——都是从这里出发的。